Horizontal Gauge
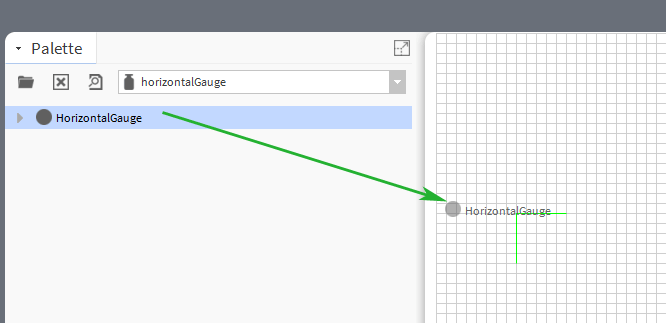
- Drag n' Drop
- Binds to numeric point or numeric writable
- Renders in all major browsers
- Spectrum Segments
- Real-Time
The horizontal gauge has 4 segments which can be configured to show numeric values. It updates in real-time if the point changes value. The widget has a number of configurable properties that can be used to modify look, feel, and functionality. You can bind this widget to a numeric or numeric writable. Change the spectrum bindings for different colour segments.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the horizontalGauge-ux.jar file to your modules directory.
2. Open the module from your palette file.
3. Drag and drop the widget from the palette onto your px view.

The gauge has a number of configurable properties that can be used to modify look, feel, and functionality. Change the properties as required.
Widget Ord Binding (wbViewBinding):
This can be an absolute ord, e.g. station:|slot:/Drivers/NiagaraNetwork/AHU5
OR
relativised ORD e.g.
slot:AHU5
Segments min/max and their respective colour should be changed as required.
Gauge Name - default is gauge1. Change if you have more than 1 gauge on screen. E.g. gauge2.
